Geringes Sehvermögen
UX-Persona: Triff Edgar
Edgar ist Maschinenbauingenieur und arbeitet an Heizungen und Kühlsystemen. Er löst gerne schwierige Probleme bei der Arbeit und ist für die Konstruktion großer Heiz- und Kühlsysteme verantwortlich.
Edgars Szenario
Edgar muss Architekturpläne, Baubeschreibungen und andere Dokumente lesen, um seine Arbeit zu erledigen. Er benutzt eine Maus, um auf seinem Computer und auf Websites zu navigieren. Da er sehbehindert ist, verwendet er eine Software, die die Ansicht auf seinem Computerbildschirm vergrößert. Er kann auf einer Tastatur Tasten drücken, um in eine neue Website hinein- oder aus einer Website herauszuzoomen.
Manchmal benutzt Edgar auch die Tastatur, um durch die Menüs zu navigieren. Die Software zeigt dann das Element, auf das er sich konzentriert, in der Bildschirmansicht an, damit er es lesen kann. Wenn seine Augen müde sind, kann er die Farben auf seinem Bildschirm umkehren, damit er besser lesen kann.
Übersicht
Auch wenn Menschen mit Sehbehinderung sehen können, ist ihr Sehvermögen noch immer eingeschränkt. Menschen mit Sehbehinderung können nicht gut genug sehen, um Auto zu fahren oder Texte zu lesen. Sie brauchen eine Vergrößerung. Sehschwäche ist keine einzelne Krankheit. Es gibt viele verschiedene Erkrankungen, die dazu führen, dass man nicht gut sieht. Manche Menschen können kleine Schriften oder Details nicht erkennen, ohne sie zu vergrößern. Es gibt viele verschiedene Arten von Sehschwäche. Es gibt verschiedene Arten von Sehschwäche.
Hier sind einige mögliche Arten und Merkmale:
Unschärfe

Menschen mit Sehschwäche sehen Gesichter und Objekte verschwommen. Sie können bestimmte Merkmale nicht gut erkennen. Bei Websites können Elemente im Vordergrund nicht gut von Elementen im Hintergrund unterschieden werden. Eine Person mit Sehschwäche kann große Textelemente wie Überschriften erkennen, aber kleinere Textelemente sind schwer zu lesen.
Unschärfe mit geringem Kontrast

Menschen mit Sehschwäche können auch Dinge mit wenig Kontrast sehen. Alles ist gleich hell, deshalb kann man keine Konturen, Ränder, Kanten und Details erkennen. Für Menschen mit Sehschwäche können die Farben in diesem Bild schwer zu erkennen sein.
Grauer Star

Manche Menschen können bestimmte Dinge nicht sehen. Eine Person mit grauem Star sieht viele dunkelgraue Flecken, die ihre Sicht trüben. Dadurch sind Objekte auf einer Website schwer erkennbar.
Diabetische Retinopathie

Diabetische Retinopathie ist eine Augenkrankheit, bei der Menschen dunkle Flecken sehen.
Grüner Star

Manche Menschen können nicht gut sehen. Sie haben nur ein kleines Sichtfeld. Die Ränder sind dunkel oder verzerrt. Man sieht nur wenig. Das Bild oben zeigt, wie Menschen mit Glaukom sehen.
Hemianopie (Halbseitensichtigkeit)

Bei einer Hemianopsie sieht man nur noch einen Teil des Gesichts. Bei einer Hemianopsie sieht man auf einem Auge oder beiden Augen auf einer Seite nichts.
Makuladegeneration

Bei Makuladegeneration sieht man immer schlechter. Das liegt daran, dass die Stelle in der Mitte des Auges, wo man am besten sieht, immer mehr zerstört wird. Bei Makuladegeneration sehen Betroffene zwar noch an den Rändern, aber in der Mitte werden die Bilder immer unschärfer.
Netzhautablösung

Bei einer Netzhautablösung kann man schlechter sehen. Einige Betroffene sehen Lichtblitze, andere sogenannte “Floater”. Das sind dunkle Trümmer, die vor ihnen schweben. Das Bild zeigt ein weiteres Symptom einer Netzhautablösung. Ein dunkler Schatten verdeckt dabei einen großen Teil des Sichtfelds.
Web-Zugänglichkeit für Sehbehinderte
Bildschirmvergrößerung
Für Menschen mit Sehbehinderung ist das Lesen kleiner Texte sehr schwierig. Benutzer mit Sehbehinderung müssen eventuell einen Bildschirmzoom wie ZoomText oder MAGic verwenden, bei dem jeweils nur ein kleiner Teil des Bildschirms angezeigt wird. Wenn der Bildschirm vergrößert wird, wird ein Teil des Bildschirms größer angezeigt.
Spezialisierte Bildschirmvergrößerungssoftware wie ZoomText(öffnet in einem neuem Fenster) und MAGic(öffnet in einem neuem Fenster) verbessert das Seherlebnis für Menschen mit Sehbehinderung.
In diesem Video siehst du, was ZoomText kann.
Eine große Vergrößerung kann bei Sehschwäche helfen. Aber es gibt auch Probleme. Wenn ein Bild sehr groß ist, muss man eventuell über den Bildschirm scrollen, um alles zu sehen. Wenn eine Warnung angezeigt wird, sieht ein Benutzer mit Sehschwäche sie möglicherweise nicht, weil sie zu groß ist. Pop-ups, Warnungen, Fehlermeldungen und andere Meldungen sollten in der Nähe des Inhalts platziert werden, damit sie nicht übersehen werden.
Screenreader
Die meisten Menschen denken bei Screenreadern an blinde Menschen. Aber auch Menschen mit Sehbehinderung können davon profitieren. Wenn man die Wörter hört, versteht man den Text besser. Das ist besonders für Menschen mit starker Sehbehinderung hilfreich. ZoomText und MAGic haben einen integrierten Screenreader. Screenreader, die mit Bildschirmlupen verbunden sind, sind nicht so gut wie eigenständige Screenreader, aber für die meisten Aufgaben ausreichend.
Farbanpassung
Für Menschen mit wenig Kontrast- oder Farbsehen sind Farben schwer zu erkennen. Wenn Text die gleiche Farbe oder Helligkeit wie der Hintergrund hat, ist er schwer zu lesen. Manche Menschen bekommen auch Kopfschmerzen, wenn sie auf helles Licht oder helle Bereiche auf Papier oder dem Computerbildschirm schauen. Weiße Hintergründe sind besonders schwierig. Um die Auswirkungen von wenig Kontrast und hellen Bereichen zu beheben, können Benutzer die Farben ändern.
Farben können im Webdesign verwendet werden. Aber man sollte sie nicht allein verwenden, um wichtige Informationen zu vermitteln. Denn die Benutzer passen die Farben so an, wie es für sie am besten ist. Achten Sie darauf, dass die wichtigen Informationen im Text enthalten sind.
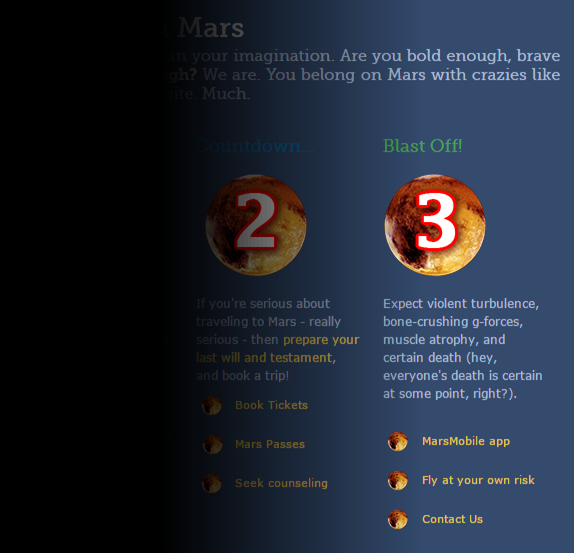
Hier sehen Sie, wie Menschen mit Sehbehinderung Bildschirmvergrößerung und Farbanpassung nutzen.
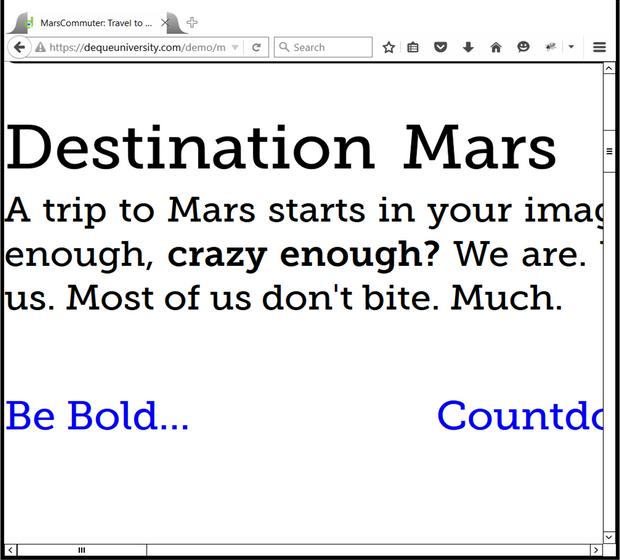
Vergrößerter Text

Nutzer mit Sehschwäche können den Bildschirm vergrößern, um Texte und Grafiken besser lesen zu können. Das Bild zeigt, wie die Textgröße mit hohen Kontrasteinstellungen vergrößert wird.
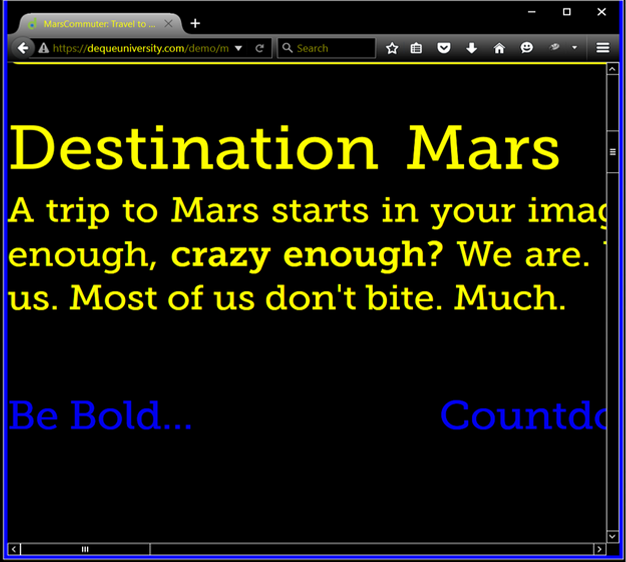
Gelber Text vergrößert

Manche Menschen können den Text nicht vergrößern. Manche Menschen müssen die Farben anpassen. Wenn man bei hellem Licht Schmerzen hat, kann man das Farbschema umkehren. Dann ist Schwarz der Hintergrund und Gelb oder Weiß der Text. Hier ist Gelb die Hauptfarbe für den Text.
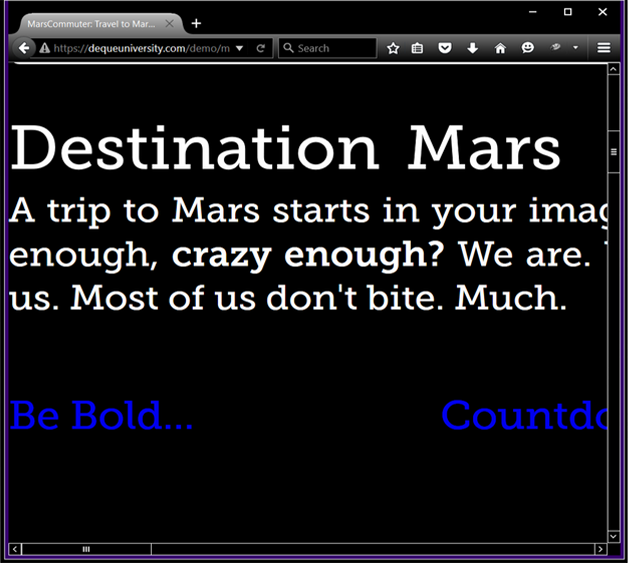
Vergrößerter weißer Text

Weißer Text auf schwarzem Hintergrund sorgt für einen guten Kontrast und ist besser lesbar.
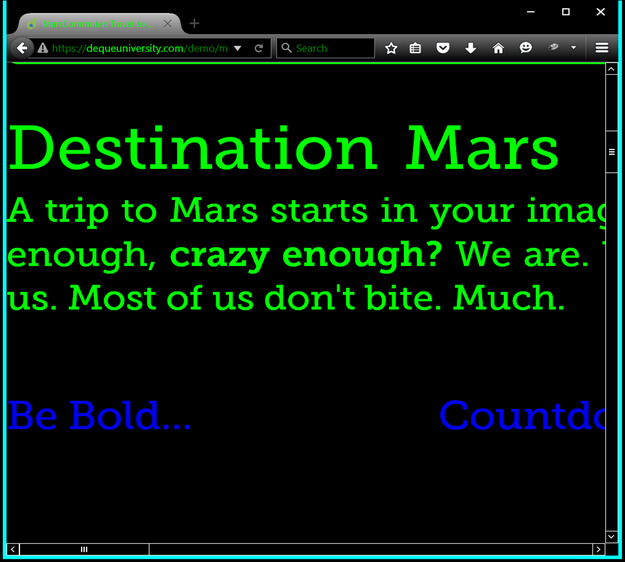
Vergrößerter grüner Text

Auch grün auf schwarz hilft Menschen mit Sehbehinderung beim Lesen von Webseiten.
Gestaltungshinweise für Sehbehinderte
| Designüberlegungen | Warum? |
|---|---|
| Die „Pinch-to-Zoom”-Funktion darf nicht deaktiviert werden (vermeide <meta name=“viewport” content=“user-scalable=no”>). | Wenn das Zoomen auf einer Webseite deaktiviert ist, was durch den Parameter user-scalable=no geschieht, können sehbehinderte Benutzer, die Bildschirmlupen zum Lesen von Inhalten verwenden, die Informationen auf einer Webseite möglicherweise nicht richtig sehen. |
| Der gesamte Text muss die Kontrastrichtlinien für den Hintergrund erfüllen (überprüfe dies mit Deque Axe DevTools-Erweiterung für barrierefreie Browser oder einem ähnlichen Tool). | Einige Benutzer mit Sehbehinderung können nur bei geringem Kontrast sehen. Daher können Text, Ränder und andere Elemente für sie in den gleichen oder ähnlichen Helligkeitsstufen erscheinen. Textelemente, die in der Helligkeit zu nah an den Hintergrundfarben liegen, können für diese Benutzer schwierig zu lesen sein. |
| Links, Schaltflächen und Steuerelemente müssen einen sichtbaren :focus Status und einen sichtbaren :hover Status haben. | Einige sehbehinderte Benutzer verwenden möglicherweise eine Tastatur oder eine Maus oder beides als Eingabemethode. Durch die Anzeige der :focus und :hover Zustände können Benutzer erkennen, wo sich der Tastatur-/Mausfokus auf einer Webseite befindet. Der standardmäßige :focus Zustand des Browsers ist gemäß den WCAG-Richtlinien akzeptabel, aber sehbehinderte Benutzer profitieren stark von erweiterten CSS- :focus und :hover Zuständen. |
| Die Benutzeroberfläche sollte eine klare visuelle Unterscheidung zwischen Inhalt (z. B. Text) und Steuerelementen (z. B. Schaltflächen, Links usw.) ermöglichen. | Auch hier können Benutzer mit geringem Kontrast Schwierigkeiten haben, zu erkennen, ob Steuerelemente auf einer Webseite ausführbar sind, da diese Elemente mit dem umgebenden Text und den Hintergrundfarben verschmelzen können. |
Weitere Ressourcen
-
ZoomText: https://www.zoomtext.de(öffnet in einem neuem Fenster)
-
Ein Video, in dem die ZoomText-Nutzerin Leanne Cough erklärt, wie sie ZoomText verwendet (leider ist das Video nicht untertitelt): http://vimeo.com/13757711(öffnet in einem neuem Fenster)