Wichtige Designkonzepte
Grundsatz 1: Machen Sie es den Benutzern leicht, erfolgreich zu sein
Wir wollen, dass die Benutzer erfolgreich sind. Das ist die wichtigste Designherausforderung. Sie wollen, dass Ihre Benutzer ihre Aufgaben erfüllen. Ihr Design sollte für den Benutzer einfach, überzeugend und erfolgreich sein. Die Aufgaben sollten klar und verständlich sein.
Grundsatz 2: Vereinfachen
Bei der Barrierefreiheit für Menschen mit kognitiven Behinderungen ist es wichtig, alles so einfach wie möglich zu machen.
2.1: Vereinfachen Sie die visuelle Benutzeroberfläche
Wie viele Spalten brauchen Sie für das Design? Wie viele Widgets und Funktionen brauchen Sie? Wie viele Abschnitte wollen Sie auf einer Seite? Wie viele Untermenüs brauchen Sie?
Die Antwort ist meistens: weniger als Sie denken.
Jede Webseite sollte nur eine Hauptaufgabe haben. Die Oberfläche sollte so einfach wie möglich sein.
2.2: Vereinfachen Sie die Navigation
Die Hauptnavigation sollte kurz und sinnvoll sein.
Man muss zuerst überlegen, welche Zwecke oder Abschnitte die Website hat. Dann teilt man sie in Kategorien ein. Am besten macht man das in einer Hierarchie. Eine Kategorie “Videospiele” könnte zum Beispiel drei Unterkategorien haben: “Action-Spiele”, “Strategiespiele” und “Puzzlespiele”. Unter diesen Kategorien könnte man dann jeweils Hunderte von Produkten auflisten. Die beste Kategorie zu finden, kann viel Zeit dauern. Denken Sie daran, wie die Benutzer suchen möchten, und nicht nur daran, wie Sie die Dinge organisieren möchten.
Halten Sie die Anzahl der Untermenüs klein, damit alles einfach bleibt.
2.3: Vereinfachen Sie die Prozesse und Aufgaben
UX-Fachleute wissen, wie schwierig es sein kann, komplexe Aufgaben zu vereinfachen, um sie für die Benutzer einfacher zu machen. Wenn man es richtig macht, ist es auch eine der lohnendsten Designherausforderungen. Aus geschäftlicher Sicht kann der Unterschied zwischen schwierigen und einfachen Aufgaben direkte Auswirkungen auf den Umsatz haben. Wenn es beispielsweise schwierig ist, etwas zu kaufen, brechen viele Menschen den Vorgang ab, bevor sie den Kauf abschließen.
Achten Sie besonders auf die Kernprozesse und -aufgaben einer Website. Auf der Website einer Fluggesellschaft könnten die Kernaufgaben wie folgt definiert werden:
- Buchung oder Änderung einer Reservierung, einschließlich aller Flugannehmlichkeiten
- Einchecken für einen Flug
- Zugriff auf einen persönlichen Reiseplan
- Zugriff auf den Status eines Fluges
- Zugriff auf ein persönliches Vielfliegerkonto
- Zugriff auf Flugpläne
- Zugriff auf Kontaktinformationen der Fluggesellschaft
Diese Aufgaben sind in den USA im Air Carrier Access Act (ACAA) festgelegt. Je nach Website können weitere Aufgaben hinzugefügt werden. Für eine Bank könnten die Aufgaben wie folgt definiert werden:
- Kontostände und Transaktionen überprüfen
- Aktuelle und frühere Monatsauszüge abrufen
- Geldbeträge zwischen Konten überweisen
- Persönliche Kontodaten (Adresse, E-Mail-Adresse, Telefonnummer usw.) abrufen und bearbeiten
- Bankkontaktinformationen abrufen
- Dienstleistungen beantragen (Darlehen, Girokonten usw.)
2.4: Vereinfachen Sie den Inhalt
Der Text muss eventuell auch einfacher geschrieben werden. Das ist eins der schwierigsten Ziele.
Methode 1: Zusammenfassungen. Man kann am Anfang und am Ende eines Abschnitts eine kurze Zusammenfassung schreiben. Man kann auch Aufzählungslisten mit den wichtigsten Punkten erstellen. Eine andere Möglichkeit ist, oben auf der Seite ein Inhaltsverzeichnis zu erstellen. Das Inhaltsverzeichnis sollte die wichtigsten Konzepte zusammenfassen. Zusammenfassungen bieten Benutzern zwei Versionen einer Information: eine kurze und eine lange.
Methode 2: Ändern Sie den Inhalt selbst. Manchmal ist es am besten, den Inhalt zu ändern. Das heißt, man vereinfacht das Vokabular, entfernt große Textblöcke, formuliert anders und so weiter.
Grundsatz 3: Stellen Sie alternative Darstellungen bereit
Texte können mit Videos, Audioinhalten, Bildern, Fotos und Diagrammen ergänzt werden.
Prinzip 4: Planen Sie zusätzliche Zeit ein
Manche Menschen mit geistiger Behinderung verstehen Informationen langsamer als andere. Geben Sie ihnen mehr Zeit, um auf Dinge wie Sitzungszeitüberschreitungen, Fristen, Sonderangebote, interaktive Inhalte, animierte Inhalte usw. zu reagieren. Manchmal ist es auch gut, wenn Benutzer Timeouts verschieben oder abbrechen oder Zeitlimits verlängern können.
Prinzip 5: Fokussieren Sie die Aufmerksamkeit des Nutzers
5.1: Ablenkungen beseitigen oder reduzieren
Sie wollen Ihre Benutzer nicht ablenken. Ablenkungen können zum Beispiel sein:
-
Werbung
-
Automatische Wiedergabe von Videos, Audios oder Animationen
-
Zeitgesteuerte Interface-Elemente wie Karussells oder rotierende Banner
-
Automatisch aktualisierte Informationen wie Social-Media-Feeds (Facebook, Twitter usw.), Börsenticker usw.
-
Visuell ansprechende Inhalte, die nicht Teil des Hauptinhalts oder der Hauptbotschaft sind
-
Visuell unausgewogene Designs
-
Überladene Designs ohne klaren Fokus oder Zweck
Es ist gut, wenn man diese Ablenkungen vermeidet oder zumindest weniger davon hat. Sie können auch dafür sorgen, dass die Nutzer die wichtigsten Teile des Inhalts gut sehen können.
Prinzip 5.2: Präsentieren Sie eine kleine Anzahl klar definierter Aufgaben
Was will die Webseite? Wenn Sie 20 Aufgaben haben, von denen niemand weiß, dann hat die Seite keinen Zweck. Power-User mögen es, wenn die Seite flexibel ist. Aber alle Benutzer profitieren davon, wenn die Seite übersichtlich ist.
Prinzip 5.3: Machen Sie das Erlebnis fesselnd und unterhaltsam
Wenn etwas Spaß macht, verstehen Menschen es leichter und wenden es auch öfter an.
Manche Menschen mit kognitiven Behinderungen mögen eine Umgebung, die wie ein Spiel ist. Sie wollen die Benutzeroberfläche nicht in ein Spiel verwandeln, weil das die Aufgaben schwieriger macht. Aber ein paar spielerische Elemente können die Webseite unterhaltsamer machen, solange sie dazu da sind, um die Webseite zu nutzen.
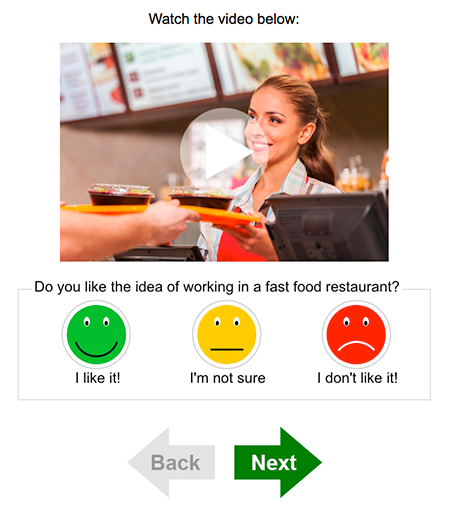
Sie können lustige Bilder oder Gesichter verwenden, um Ihre Ideen zu präsentieren. Das Design stellt die drei Optionen mit Gesichtern dar, statt nur mit Text zu fragen. Ein grüner Smiley bedeutet: “Mir gefällt es!” Ein gelbes Gesicht steht für “Ich weiß nicht.” Ein rotes Gesicht mit Sorgenfalten steht für “Es gefällt mir nicht”.
Hinweis: Dies ist nur ein Bild. Die Schaltflächen und Links funktionieren nicht.

5.4: Verwenden Sie visuelle Designhinweise, um Aufmerksamkeit zu erregen
5.4.1 Leerraum:
Isolieren Sie wichtige Inhalte, indem Sie sie mit Leerraum (“Leerraum”) umgeben.
5.4.2 Farbe:
Verwenden Sie Farben, die Aufmerksamkeit erzeugen.
5.4.3 Kontrast:
Verwenden Sie Farben, die sich stark unterscheiden. Setzen Sie den hohen Kontrast bei wichtigen Elementen ein.
5.4.4 Der Blick anderer:
Verwenden Sie Fotos oder Bilder von Menschen, die auf das Objekt schauen, auf das Ihre Benutzer achten sollen.
5.4.5 Überraschung:
Zeigen Sie Bilder, die anders sind. Bilder, die man nicht erwartet, oder Bilder, die humorvoll sind. Achten Sie darauf, dass die Überraschung hilfreich ist und nicht vom Wesentlichen ablenkt.
5.4.6 Rahmengestaltung:
Heben Sie die wichtigen Elemente mit Rahmen, Konturen oder einem anderen Schema hervor. So stehen sie im Mittelpunkt.
5.4.7 Richtungshinweise:
Verwenden Sie Pfeile oder andere Hinweise, um auf wichtige Inhalte zu verweisen.
5.4.8 Führungslinien:
Zeigen Sie der Person, worauf sie achten soll.
5.4.9 Bewegung:
Bewegung kann die Aufmerksamkeit des Benutzers auf sich ziehen. Das kann aber zu Problemen bei der Barrierefreiheit führen.
5.5: Verwenden Sie Text, um Aufmerksamkeit zu erregen
-
Verwenden Sie große, fette Überschriften. Diese müssen im HTML-Code als solche gekennzeichnet sein.
-
Schreibe kurze, aussagekräftige Überschriften. Verwenden Sie kurze Wörter und Phrasen in Überschriften.
-
Verwenden Sie auffällige Wörter.
-
Verwenden Sie Ausrufezeichen und Fragezeichen, um Ideen zu betonen.
-
Verwenden Sie fetten Text, um wichtige Ideen hervorzuheben.
-
Zusammenfassungswörter: Markieren Sie die Hauptidee eines Satzes oder Absatzes.
5.6: Verwenden Sie auditive Hinweise, um Aufmerksamkeit zu erregen
Automatisch abgespielte Audioinhalte auf Websites sind nicht empfehlenswert. Aber Audio kann die Aufmerksamkeit der Nutzer auf sich ziehen. Manchmal ist Audio okay. Bestätigungs- und Benachrichtigungstöne können sinnvoll sein.
Sie könnten “Gut gemacht!” oder “Herzlichen Glückwunsch!” sagen lassen. “Fertig!” oder “Hoppla!” Sie müssen wohl etwas beheben oder eine andere Nachricht schicken, die zu den Umständen passt. Auch hier gilt: Seien Sie vorsichtig. Manche Menschen mit kognitiven Behinderungen brauchen beim Hören gleichzeitig die Geräusche von einer Webseite und die von ihrem Screenreader. Deshalb sollten die Töne nicht zu laut sein. Im Idealfall können Benutzer diese Töne ausschalten. Achte darauf, dass die Töne kurz sind und nicht die einzige Art sind, wie Informationen vermittelt werden. Schreiben Sie die Informationen auch in Text um.
Prinzip 6: Sofortiges Feedback sowohl für Erfolgs- als auch für Fehlerszenarien bereitstellen
Auch auf schönen Websites machen Benutzer Fehler. Sie sollten so schnell wie möglich Feedback geben. Die WCAG-Anforderung sagt, dass Fehlermeldungen wichtig sind, aber auch Erfolgsmeldungen sind wichtig.
Wenn ein Benutzer etwas macht, zum Beispiel eine Funktion aktiviert oder ein Formular sendet, muss er eine Rückmeldung bekommen, ob das geklappt hat oder nicht.
Wenn ein Benutzer ein Formular ausfüllt, sollte er eine Bestätigung oder eine Fehlermeldung bekommen, wenn er es sendet. Manche Leute finden es gut, wenn sie gleich beim Ausfüllen des Formulars eine Fehlermeldung bekommen.
-
Für sehende Benutzer ist die Inline-Validierung von Formularelementen der schnellste Weg, um Feedback zu geben.
-
Für Benutzer von Screenreadern können Fehlermeldungen bei der Inline-Validierung schwierig sein. Sie sind aber in vielen Fällen nicht effektiv. Solange die Inline-Validierung gut konzipiert ist, gibt es keine Probleme. Auch wenn Benutzer von Screenreadern die Fehlermeldungen erst nach dem Absenden des Formulars bemerken (es sei denn, sie navigieren im Formular rückwärts zu den Fehlerfeldern).
-
Benutzer von Screenreadern durchsuchen Formulare oft mit der Tabulatortaste, bevor sie einen Teil ausfüllen. Wenn man ein Feld nur mit der Tabulatortaste betritt und verlässt, ohne etwas einzugeben, kann das die Inline-Validierung auslösen. Der Benutzer bekommt dann die Fehlermeldung “Das Feld darf nicht leer sein”. Wenn der Benutzer das Formular erneut durchläuft, kann es verwirrend sein, wenn Fehlermeldungen angezeigt werden. Sie müssen aber auch daran denken, dass Inline-Feedback für Benutzer von Screenreadern auch Nachteile hat.