Nebeneffekte
Wenn man für Menschen mit Behinderungen entwirft, findet man oft Lösungen, die auch anderen Menschen helfen. Hier sind einige Beispiele in der realen Welt und im Internet:
Bordsteinabsenkungen auf Gehwegen
Bordsteinabsenkungen erleichtern Menschen im Rollstuhl den Weg von der Straße auf den Bürgersteig. Bordsteinabsenkungen sind auch für Menschen mit Kinderwagen, Rolltaschen, Karren oder Fahrrädern praktisch. Man könnte zwar argumentieren, dass sie nicht auf dem Bürgersteig sein sollten, aber das ist wohl nicht immer möglich.


Visuelle und akustische Durchsagen in Zügen
In manchen Zügen und U-Bahnen gibt es eine Ansage, wenn der Zug die nächste Haltestelle erreicht. In diesen Zügen gibt es auch Durchsagen, die die gleiche Information wiederholen. So können auch blinde und gehörlose Menschen die Informationen verstehen. Taubblinde Menschen werden aber nicht berücksichtigt. Auch Menschen, die sehen und hören können, profitieren davon. Man kann sich die Durchsage anhören, ohne auf den Bildschirm zu schauen oder wenn jemand davorsteht. Oder sie können auf die Bildschirme schauen, um zu sehen, welcher Stopp als nächstes kommt, wenn sie die Ansage nicht gehört haben.

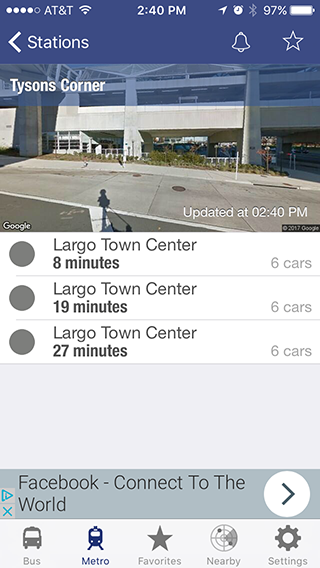
Mobile Apps für Zugfahrpläne
Auch taubblinde Menschen können sich über Zugfahrpläne informieren, wenn sie eine App nutzen. Die Apps sind auch praktisch für alle, die die Informationen auf ihrem Handy checken wollen. Zum Beispiel für Menschen im Büro, die nach Hause fahren wollen, oder für Leute zu Hause, die einen Fahrplan checken wollen.

Untertitel in Fernsehsendungen und Filmen
Untertitel sind für gehörlose Menschen gedacht. Untertitel werden oft in Restaurants, Bars und Fitnessstudios verwendet, wenn mehrere Fernseher im selben Raum sind und verschiedene Sendungen gezeigt werden.

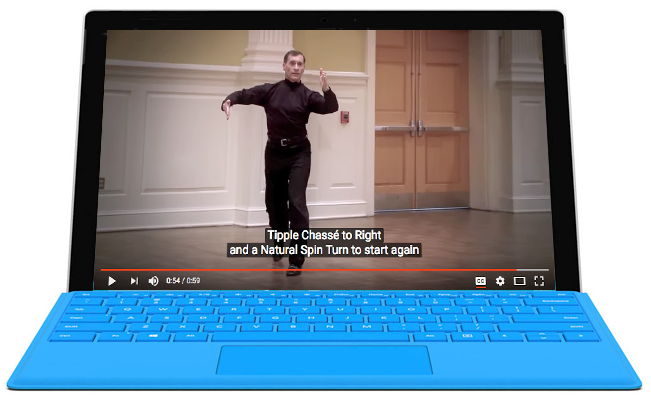
Untertitel in Webinhalten
Untertitel sind auch praktisch, wenn Sie ein Video in einem öffentlichen Raum ansehen, wo es leise sein muss, zum Beispiel im Flugzeug, in einer Bibliothek oder in einer Warteschlange.

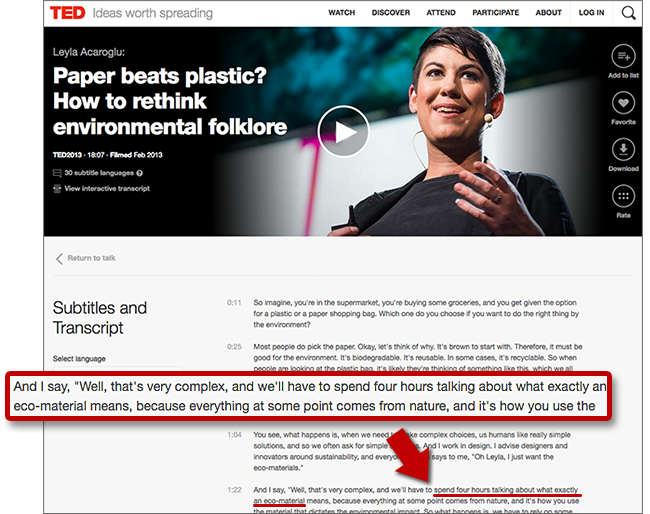
Video- und Audiotranskripte
Taubblinde brauchen die Transkripte. So können sie sich Multimedia-Inhalte ansehen. Sie sind das wichtigste Publikum. Transkripte sind auch für andere Menschen nützlich. Suchmaschinen können den Text im Transkript verarbeiten. So kann man dann nach bestimmten Dingen in den Videoinhalten suchen. Manche Menschen wollen sich das Video nicht ansehen oder anhören, weil sie keine Zeit haben oder nach interessanten Teilen Ausschau halten möchten. Sie können das Transkript lesen. Erfahrene Screenreader-Nutzer, die ihre Software so eingestellt haben, dass sie Text sehr schnell liest, möchten das Transkript vielleicht lesen, um Zeit zu sparen. Sie wissen, dass ihr Screenreader viel schneller ist als das ursprüngliche Video oder Audio.
Hier kann man sich das Video mit dem vollständigen Text anschauen.

Semantische Struktur auf Webseiten
Für Menschen, die Texte mit Hilfe von Sprachprogrammen lesen, ist eine gute Struktur wichtig. Sie hilft ihnen, die verschiedenen Teile und Zwecke einer Webseite zu erkennen. Eine gute semantische Struktur sorgt für gut organisierte und gut definierte Inhalte. Das hilft allen. Die Überschriften sorgen dafür, dass die Abschnitte sinnvoll benannt werden. Wenn Tabellen richtig markiert sind, kann man sie leicht lesen und verstehen. Auch andere Aspekte des semantischen Markups haben Vorteile.
Farbkontrast
Farbkontrast ist für Menschen mit Sehbehinderung wichtig. Aber auch Menschen, die im Freien bei hellem Sonnenlicht ihr Handy oder Tablet nutzen, profitieren davon.

Tastaturzugänglichkeit
Wenn man die Tastatur so gestaltet, dass sie sich mit einer Maus bedienen lässt, können Menschen mit Behinderung sie genauso nutzen wie Menschen, die keine Maus verwenden möchten. Nicht alle, die im Internet die Tastatur benutzen, sind behindert. Viele Computerprogrammierer und Power-User verwenden Tastenkombinationen, um Dinge zu tun, die andere mit einer Maus machen würden. Für Power-User ist die Tastatur schneller und bequemer als eine Maus.
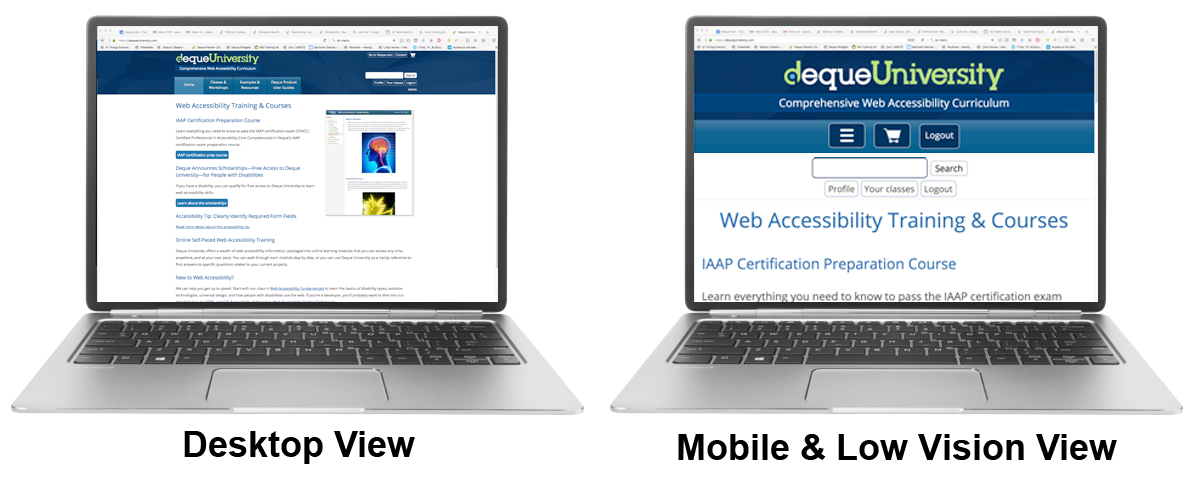
Responsive Designs

Dies ist ein gutes Beispiel für ein responsives Design. Damit wird die Website auf mobilen Geräten besser nutzbar. Auch Menschen mit Sehbehinderung können das responsive Design nutzen, weil sie die Website auf ihrem Computer vergrößern können. Die gleiche Zoomfunktion kann auch verwendet werden, wenn eine Website auf einen Bildschirm projiziert wird. So können auch Personen im hinteren Teil des Raums die Website besser sehen. Beim responsiven Design werden mehrere Designprobleme für verschiedene Anwendungsfälle gelöst.
Das sind nur ein paar Beispiele. Vielleicht kennen Sie noch mehr Beispiele für Designideen oder -techniken, die ursprünglich für Menschen mit Behinderungen gedacht waren und auch anderen Menschen helfen.